Cool Art Easy to Draw Animed
The outline is a key part of the analogy and sometimes information technology tin can go frustrating, especially when you lot meet that your sketch looks meliorate than the terminal version. But your lines tin have as much personality every bit your characters, so it is very useful to emphasize or highlight parts of the analogy, direct the viewer's gaze and create motion. Here are some tips to requite more than character to those lines. Let's start!

What castor should I utilise?
Obviously, in that location are millions of digital brushes, and each ane has a different part, and then there is no correct answer to this question. I could say "It depends on what you want to do" but that'south not expert plenty, right? The skillful affair is that they all share more or less the same configuration panel. Let's take a look at a couple of bones Clip Studio Pigment brushes: the Darker Pencil and the Thou-Pen.
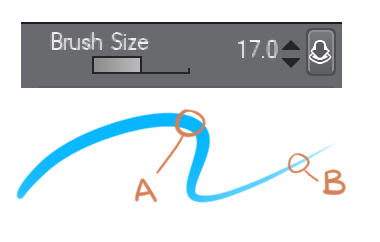
* Castor Size: The thickness of the line varies depending on the size of the brush and the pressure we exert on the pen of our graphics tablet. (A) Maximum size, (B) thickness with the minimum pressure level.

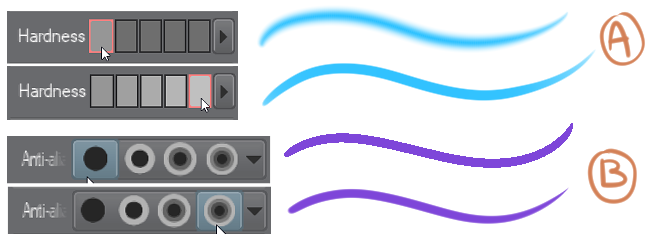
* Hardness / Anti-aliasing: This softens the edges. You can come across how it affects the strokes in both cases. (A) Hardness / (B) Anti-aliasing.

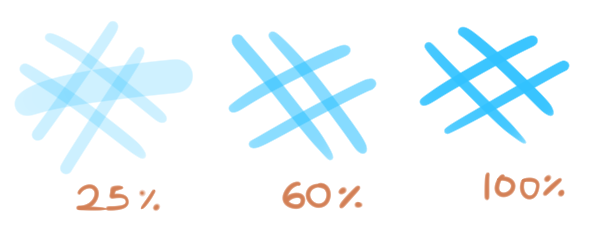
* Density / Opacity: With less density or opacity the lines become more transparent. Here I increased the density progressively until we become to 100%.

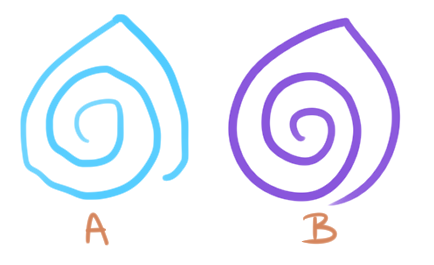
* Stabilization: This bar is a life-saver! It makes small adjustments in the line to avert shakiness, so it is not bad for when y'all desire to make long and uninterrupted lines – you just have to increase or decrease the value as much as y'all need. (A) 0 stability, (B) 10 stability.

What idea or feeling do I want to create?
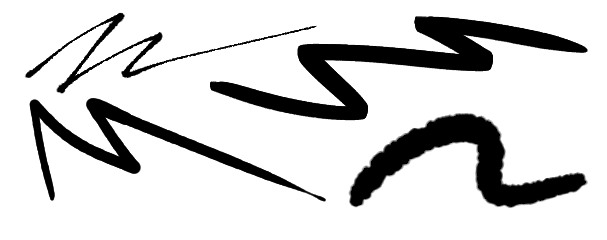
Maybe I want my drawing to look ambitious, to show speed, power and strength …

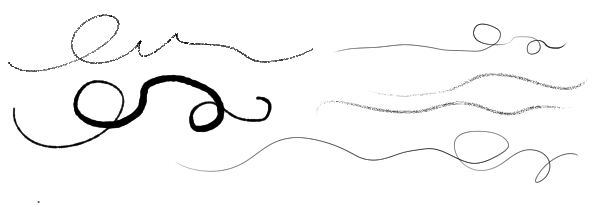
Perchance calmer, more delicate, make clean and fluid …

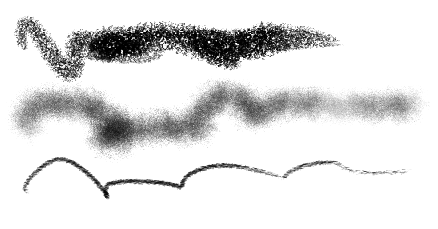
Or even a piffling undefined, confused, or muddied with a bit of texture!

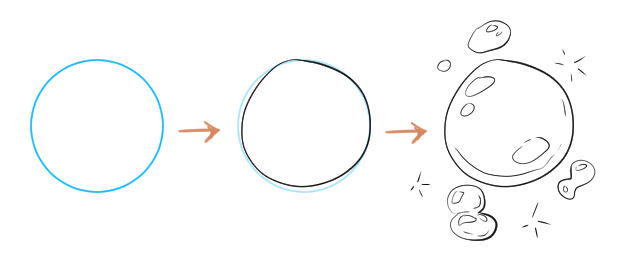
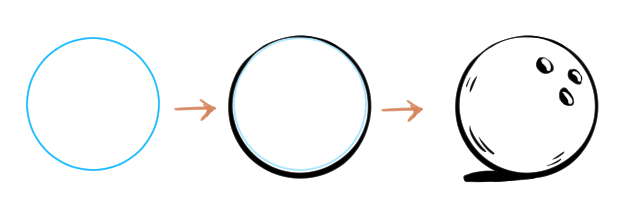
Lines are capable of representing any type or volume of materials, so you lot just have to vary their thickness, management and attitude. For case, if you want this circle to look similar a soap bubble, then sparse and imperfect lines (which have the attitude of a bubble) are what you lot are looking for. Yous know that it is a delicate, trembling, transparent figure and that at any moment it could … Poof! Burst!

And if you do the contrary, it may look similar a bowling ball. Discover how the thickness of the line at the bottom is accentuated to simulate some shade, and give it some more than weight.

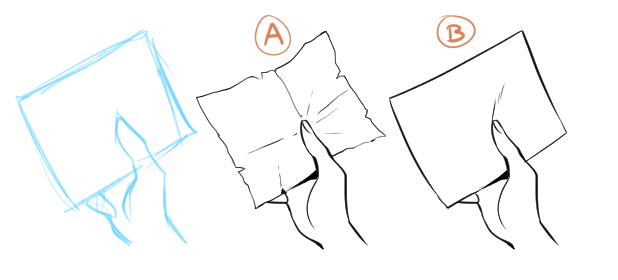
Lines can give a worn await (A) or a new await (B) then information technology is important to keep in mind what you lot want to represent and make them act in such a way.

The petals are delicate and light (A), the rocks are crude and heavy (B). There are countless other objects you can do this with…

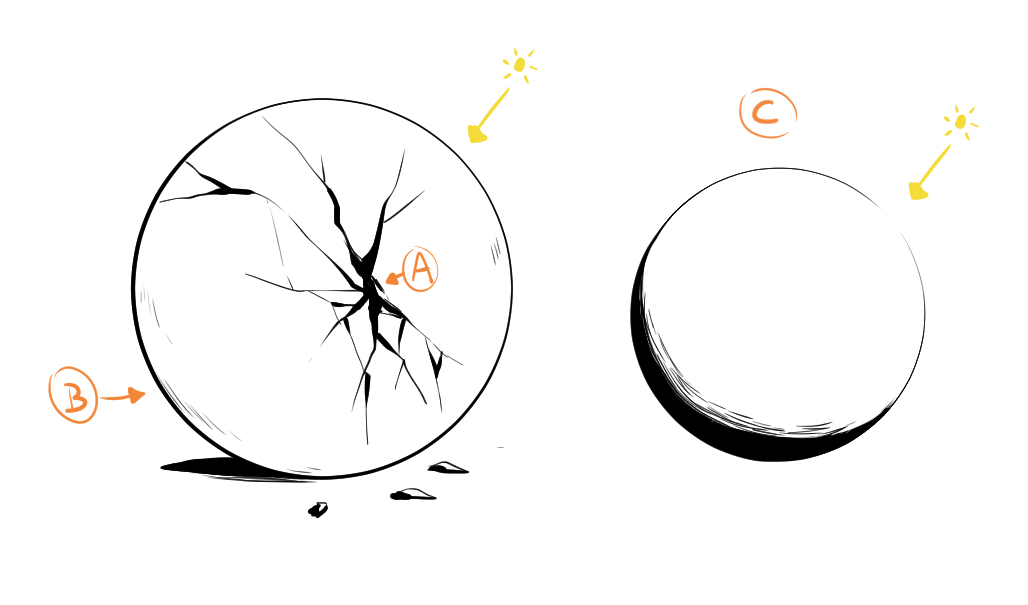
Represent low-cal or shadow:
Strong strokes in certain areas of your figure will create the feeling that calorie-free does not reach this point (A).
Also by varying the thickness of the lines on i side of the figure, you might propose shading (B).
For lite, we use fine lines or open spaces. Keep in mind, the thinner the line, the more intense the low-cal feels (C).

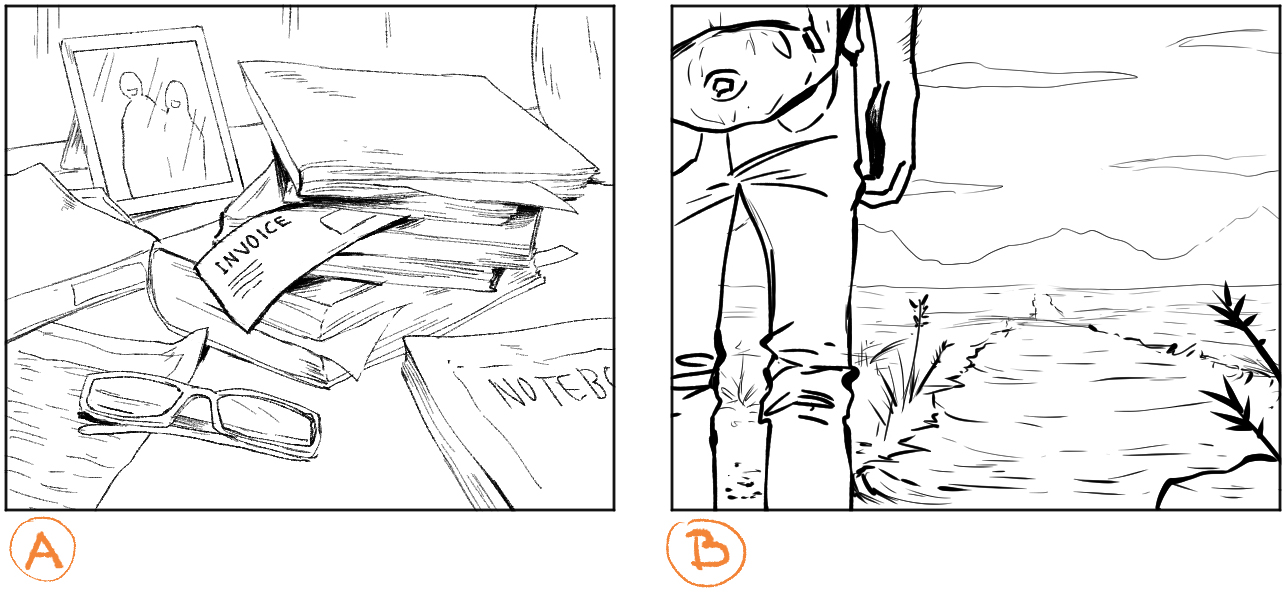
Perspective and emphasis:
We can apply the composition to assist highlight an object. If the lines are slightly more defined or thicker, yous tin can guide the eye directly where we want information technology to become (A); or if you desire to create perspective, similarly, a heavier and more defined profile will give a sense of closeness (B).
Conversely, diffused and thin lines for the objects that back-trail the composition betoken to the viewer that they are non your protagonists (A); or represent things far away (B).

Let'due south put it into practice!

I will go footstep by step explaining the process of this cartoon and the CSP tools that I used to solve certain problems.
In my heed, this cartoon is full of energy, and maybe a little rebellious, because she looks similar a bit of a bad daughter, right? So permit's give the lines the same mental attitude.
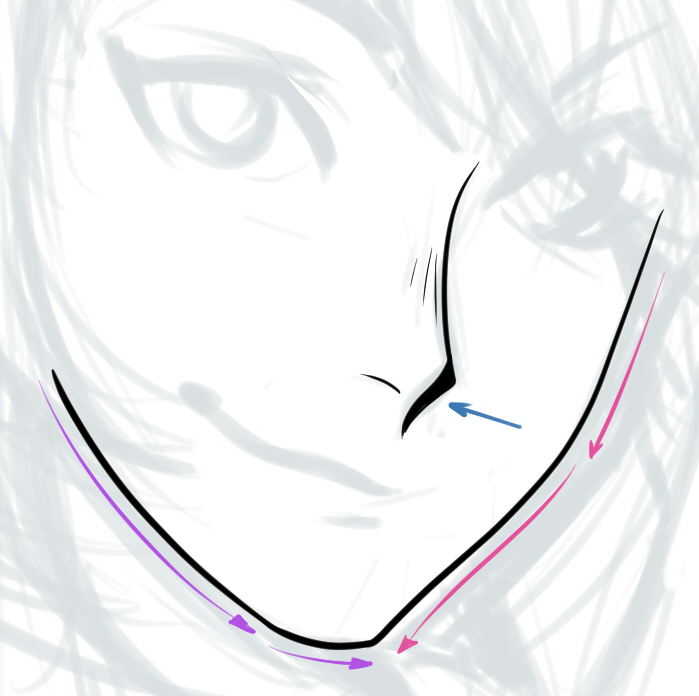
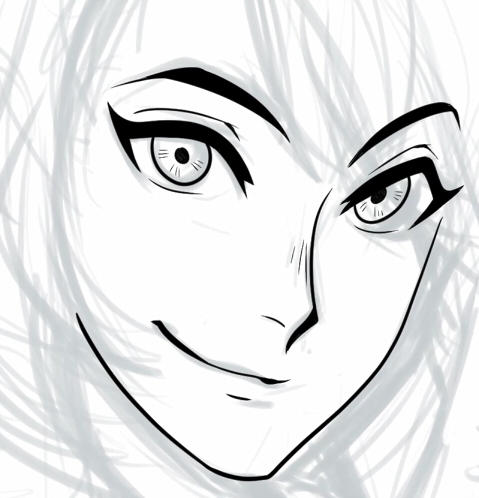
I start off by lowering the opacity of the sketch and create a new layer. I unremarkably start with the features of the face up, but this sketch isn't very clear and so I have to find a line that works. If I find it difficult to offset with the jawline, then I offset with the nose. Usually when I figure out how to draw one affair, information technology is easier to describe the adjacent ane – in that location's no strict order when you depict!
I accentuated the outline of the olfactory organ to give information technology some relief and shade, and then moved onto the jaw.

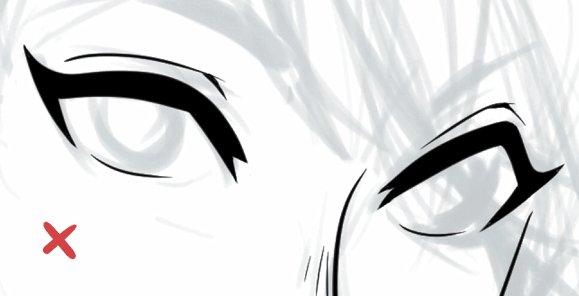
Eyes
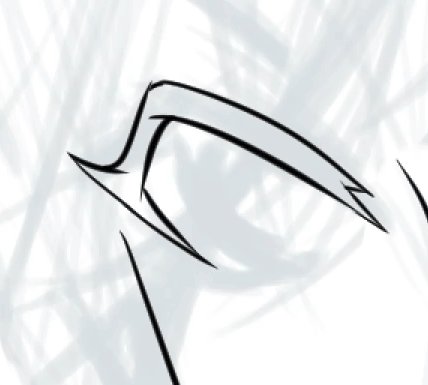
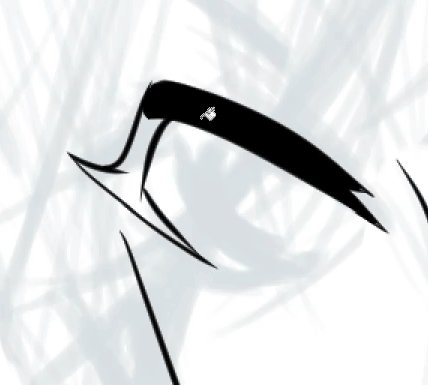
I want her to have a gaze with some weight to it. To give her a stiff look and highlight the eyes, nosotros should make the eyelashes squeamish and thick. It probably won't look not bad if you lot endeavour to depict the whole of the lashes with single strokes, then to help yourself out: depict the outline of the lashes and fill them in with the Make full tool (the one that looks like a paint saucepan).
![]()

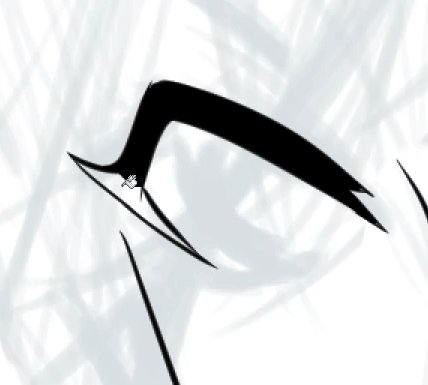
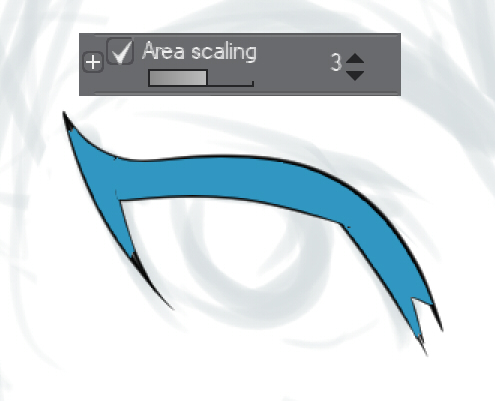
Sometimes this tool leaves bare pixels on the edges, which don't look great. To set up this trouble, you lot tin modify the levels in "Area scaling" a few points in a higher place 0 and this make sure the make full tool will cover function of the outline and reduce the number of blank pixels when filling.

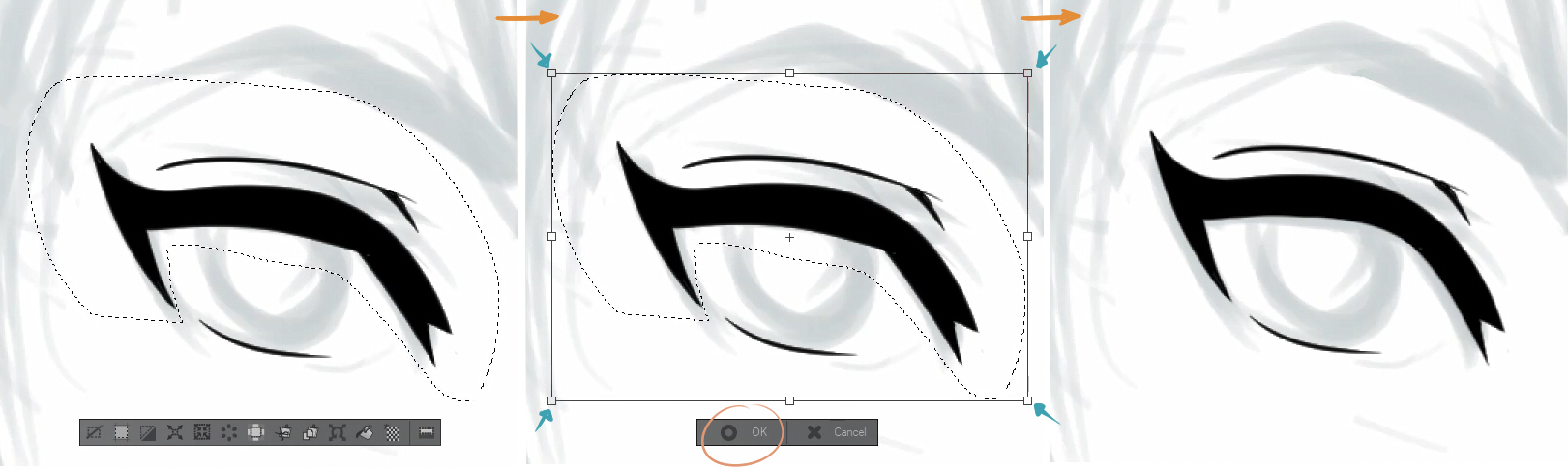
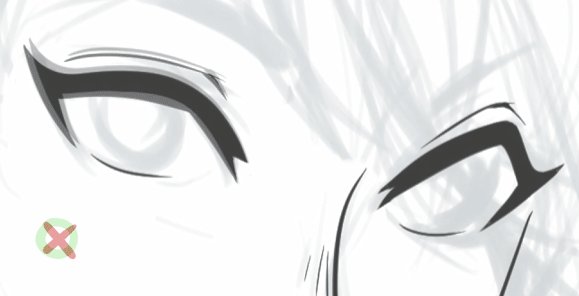
I've just realized that i eye is bigger than the other. The stroke on the outline is decent, though, then instead of erasing and redrawing it, allow's salvage a bit of fourth dimension!
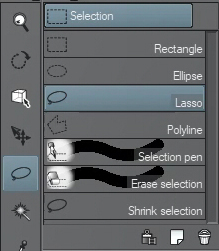
* Transformation tool: I used the Lasso selection and selected the centre I want to modify. Then, pressing Ctrl + T and belongings the Ctrl key, I movement the corners of the box to become it to the shape I want. Finally, I confirm the changes by clicking OK.



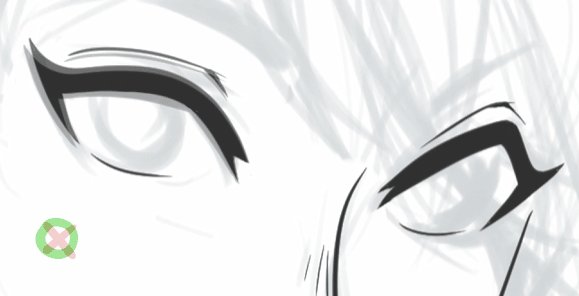
It is practiced common practice to look at your work from another point of view to notice these kinds of errors every bit soon as possible. Flipping the canvas horizontally as you lot work is really helpful:
![]()
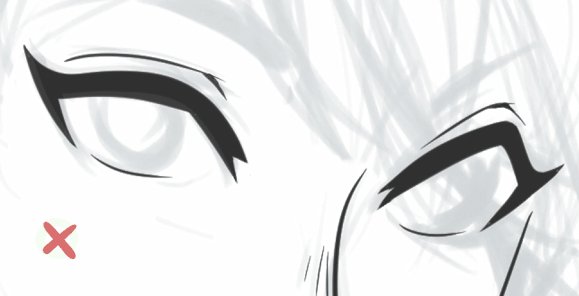
* The iris: The curve of the iris is actually difficult to draw – I've never gotten it right the first time. To help things a bit I adjust the line stability level, which I mentioned earlier, until I go the perfect bend. Don't suffer without line stabilization!

Here I've gone ahead and finished the eyebrows, oral fissure and pupils, so now I tin go and add small details to mankind it out …

Hair
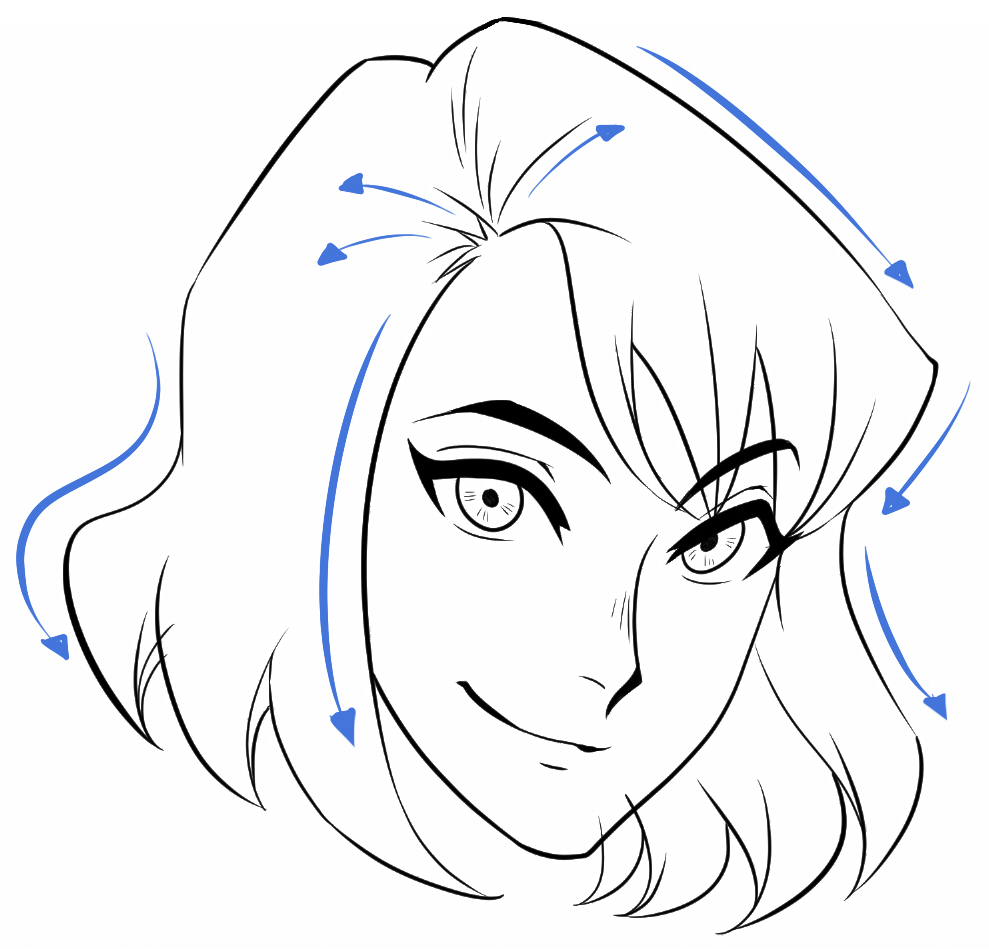
In a new layer, I define the outline of the whole head of hair, starting from the forehead. From the root to the tips, from top to bottom, from one point to some other – do it however you like! The important thing is that your line flows with how the pilus moves.

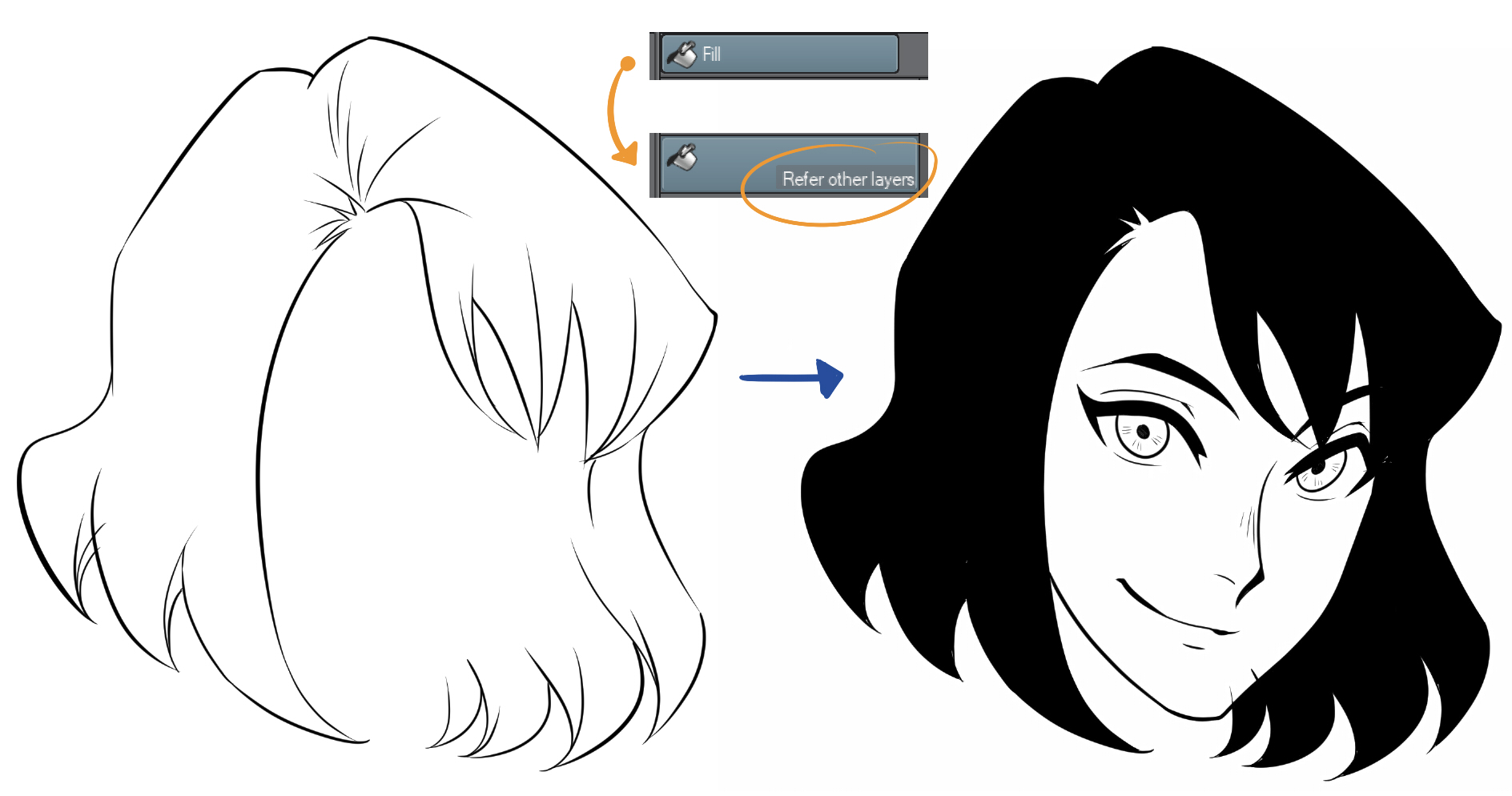
I use the aforementioned fob with the paint bucket every bit before. Remember though, you're working on a different layer – if you lot hibernate the face layer yous'll run into that the lines of the hair are not airtight, and so the fill tool will spill over and fill the unabridged canvas. To avoid this, click on "Refer other layers" and the plan will take into account the other visible layers.

In one case you're done with this, comprehend any blank pixels with the brush or erase any imperfections that may have been left over.
* Details: This is my favorite part! I add small strands to requite it a more than natural, relaxed look!

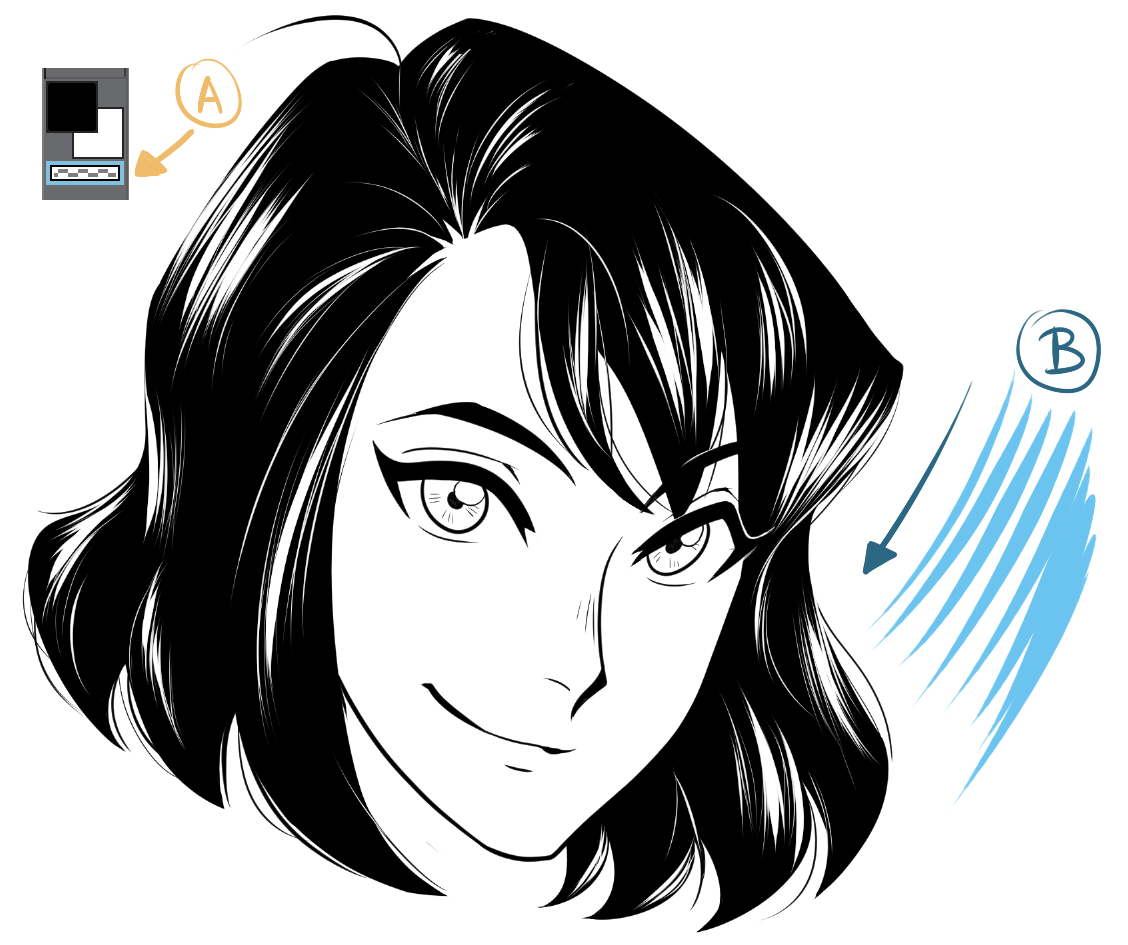
Yous can see how it comes to life, right? But at that place'south still something missing – the calorie-free. For that, I have some other trick that I like to use. Nearly all the tools in CSP can act every bit a "draft".
This box (A) will make our brush "transparent". The light will highlight item tufts of hair and will give the image depth. In the aforementioned way, keeping in mind the curved shape of the head, the direction and movement of the hair is primal to preclude the figure from looking apartment.
(B) Here are the kinds of strokes I tend to apply for pilus highlights

Clothes
In full general, cartoon long lines in one continuous stroke is a detriment to the line, because your hand has a limited range with which it tin make a fluid line, which shows more when you work with digital media.
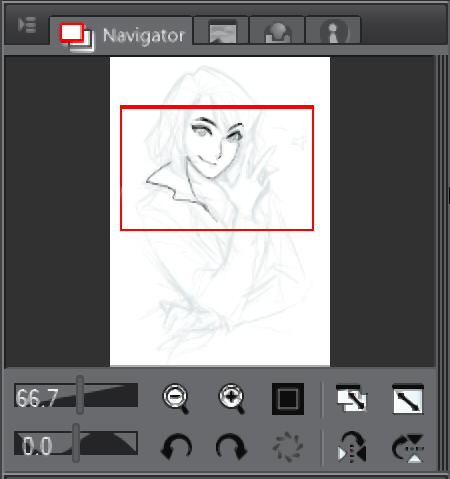
* The navigator panel: When I draw, I observe myself drawing the same line countless times, zooming in and rotating the canvas to depict more comfortably. For lines that encompass a lot of space, I zoom out and for curt lines or lines that require more item and precision, I zoom as much every bit I can. Of course, I make sure to rotate the canvas to assistance free upwardly my range of movement of my wrist, and produce the most natural lines I can.

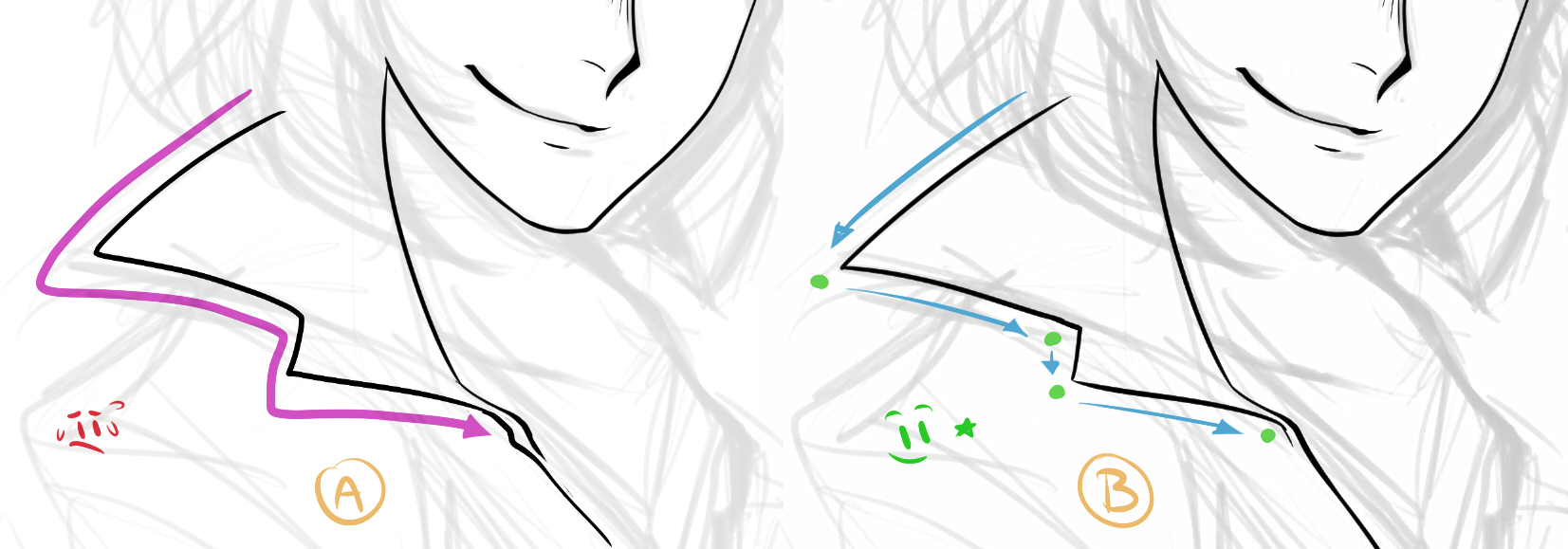
There are always rest points when drawing. These happen naturally when one line finishes and another begins. (A) Hither is one continuous line. (B) And here is another where I take stopped ane line and started some other at the natural rest points. The difference is slight but it clearly looks ameliorate.

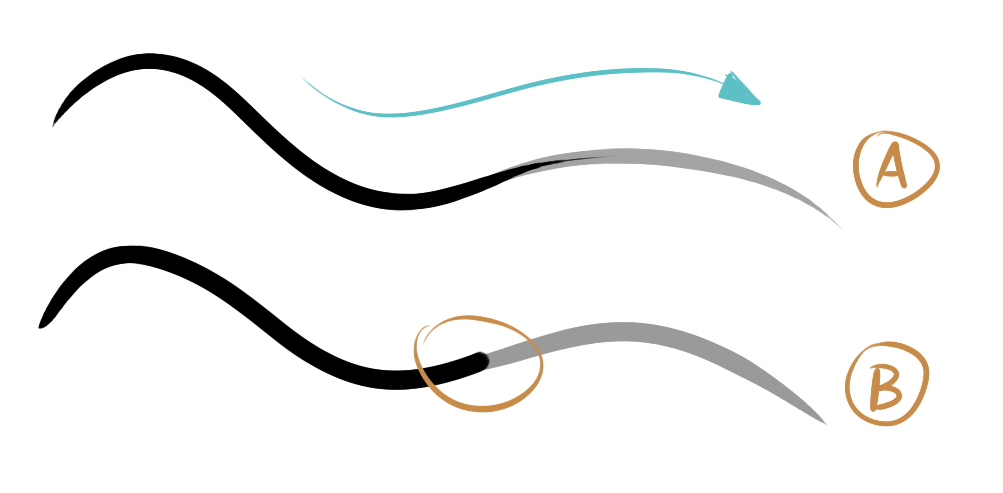
If you have to stop in the eye of a long line, having a sparse tip at the end helps blend it together, so you lot tin continue the line smoothly.

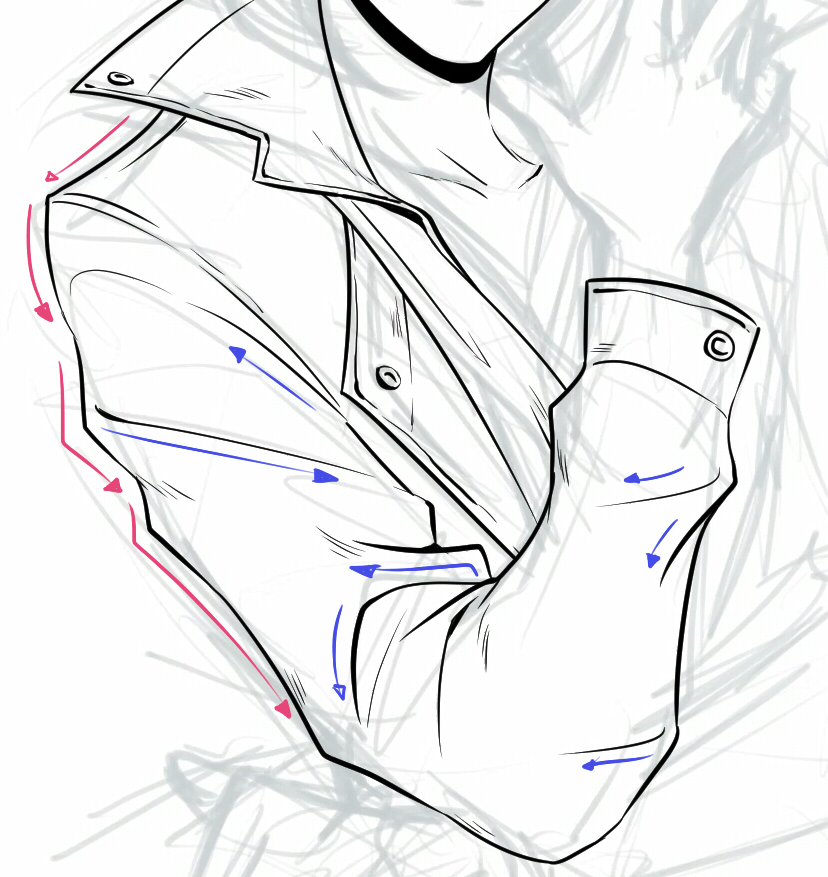
* Folds: These all go in different directions and some are more pronounced or distressed than others. A lot of it depends on the fabric. In this case I desire to testify that the material is thicker, so I make sure to show that past drawing more pronounced wrinkles. If you exercise non know how to represent a particular material, yous tin always use reference photos on the internet. Don't draw blindly – it's a good habit to brand employ of references!

Easily
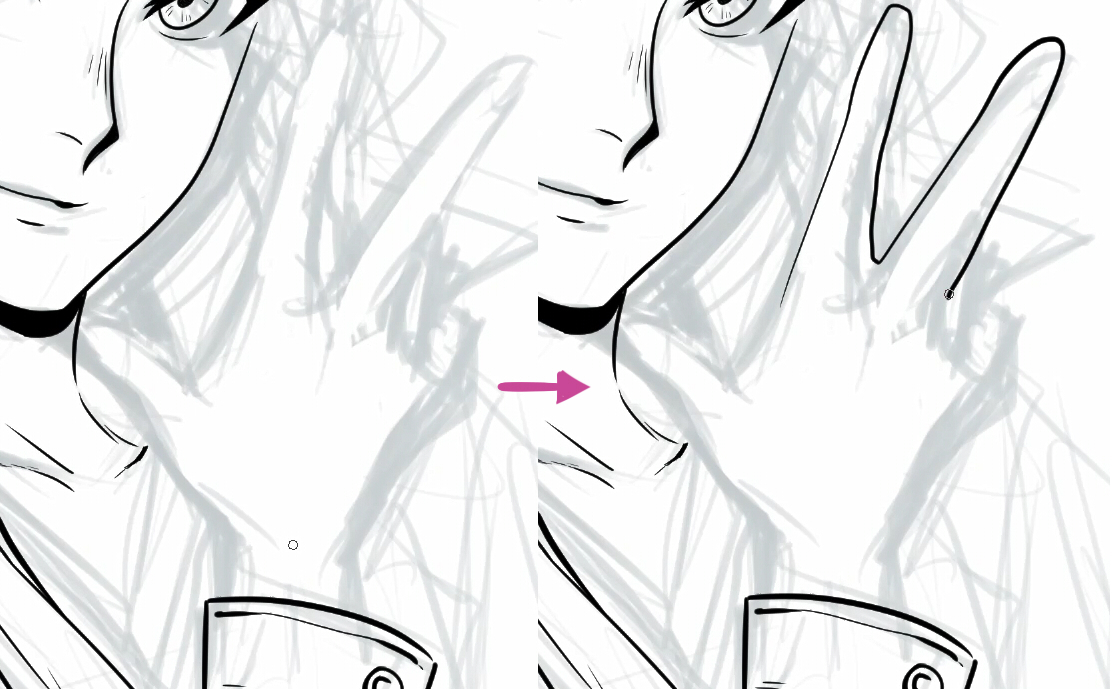
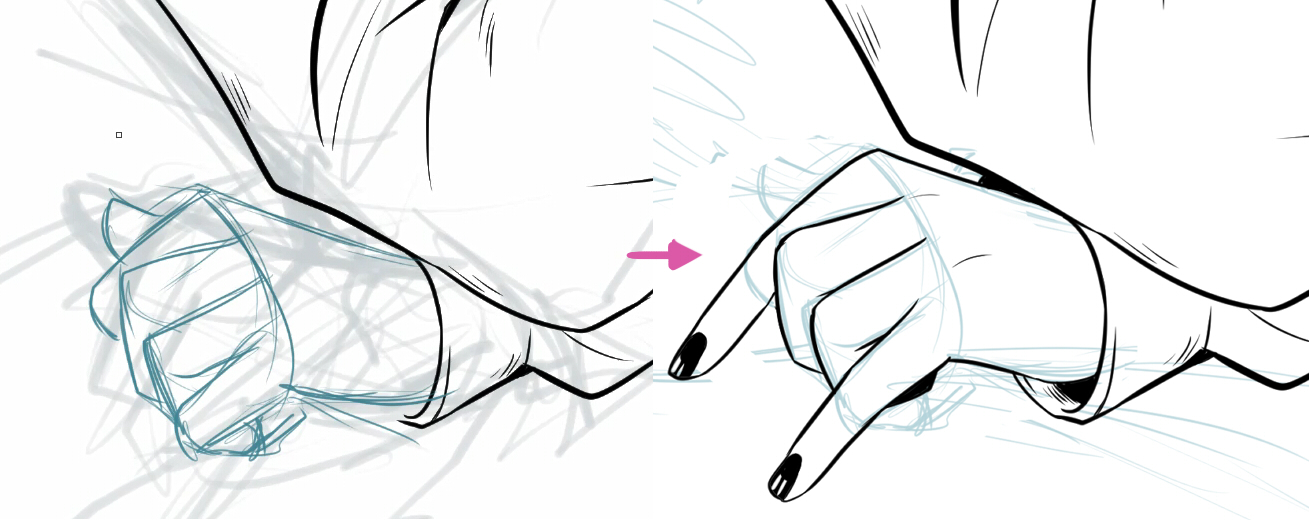
So far the sketch has been a good reference to work from, simply it doesn't work in some parts of the drawing. For example, I'm non convinced past this hand – I tried to draw something decent but … no, it actually was non adept.

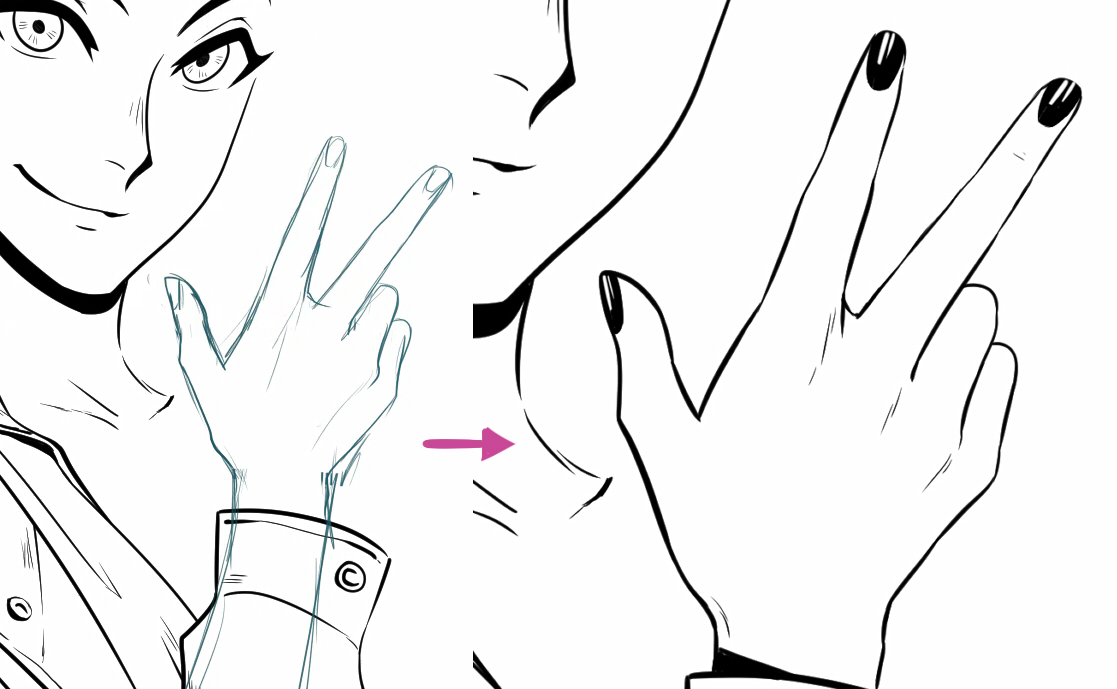
So I drew a new sketch of it and took the opportunity to adjust its position and size. I like the shape more than now, and I too liked the idea of painting her nails black.

But now I take this problem:

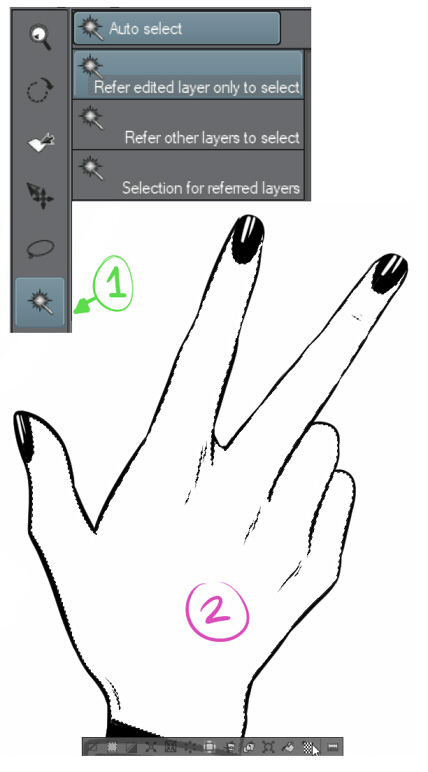
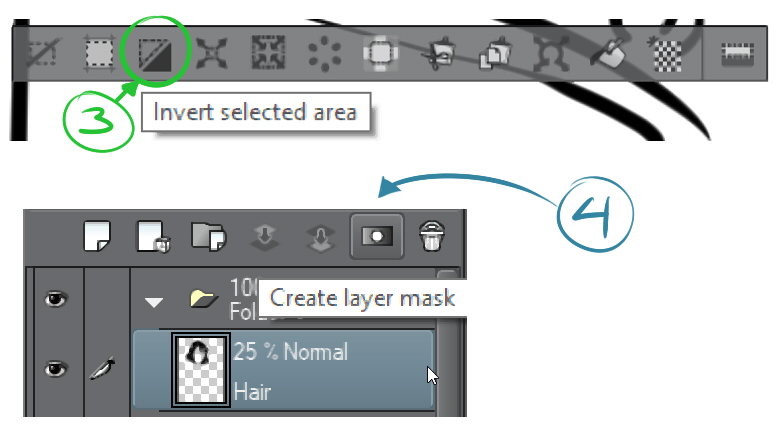
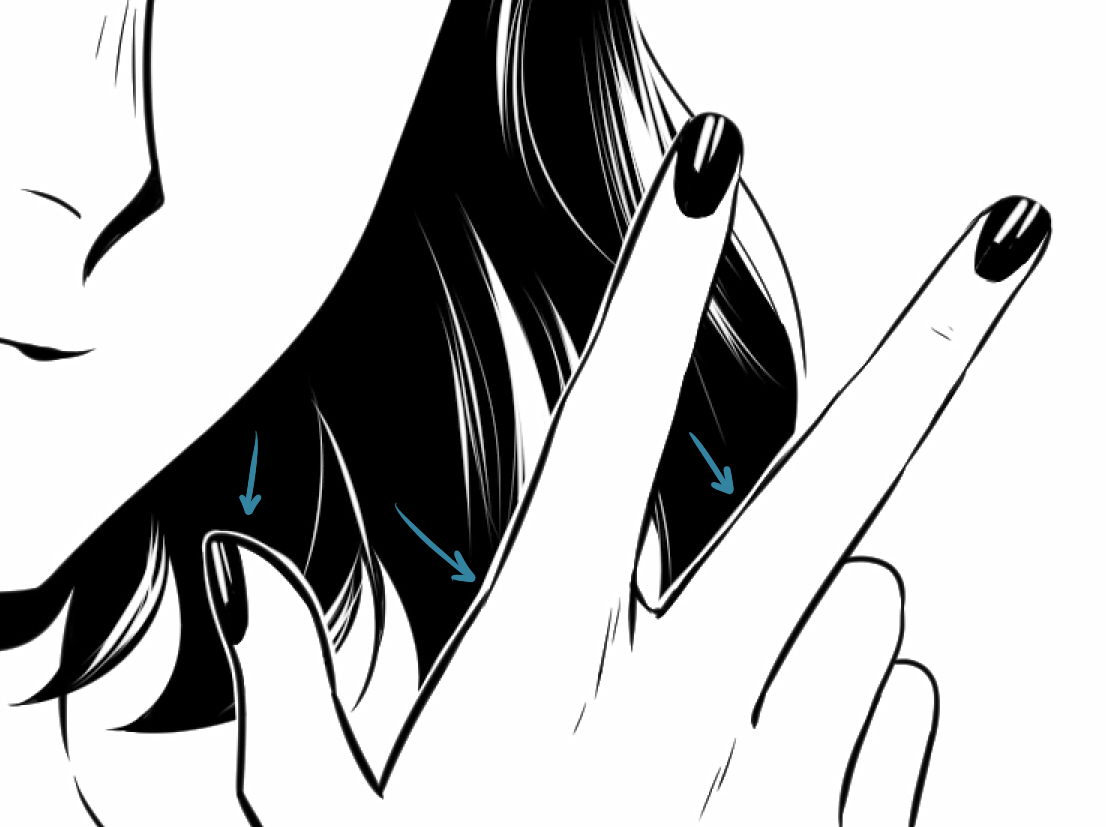
* Layer Mask: with this it's easy to hibernate the surface area of the hair that interferes with the manus, without needing to erase it:
(ane) Click on the auto option tool > (2) Click inside the paw – a dotted outline will announced for the surface area selection > (3) invert selected area > (4) select the pilus layer and create layer mask .


To highlight the paw, I left a small-scale white outline.

I finish delineating the remaining areas, add some details to the blouse, and draw the other arm and hand (which I re-sketched and changed the pose for).


All done!
For my final touches, I added a little lift to the scarf to make the composition more dynamic and fun, a nice star to accompany her gesture and some grey tones.

I hope information technology is not too much data to assimilate, but you lot tin always jump to whatsoever section that interests you.
CSP has incredibly flexible tools, delight practise not hesitate to explore them in-depth.
And finally, practice a lot!
If you similar, you can check out my social media and portfolio to see some more of my work.
https://www.instagram.com/eri_duh/
https://twitter.com/eri_duh
https://www.artstation.com/eridey
Give thanks you for reading!
– Eridey
Source: https://www.clipstudio.net/how-to-draw/archives/165695
0 Response to "Cool Art Easy to Draw Animed"
Post a Comment